Tekst ten, jak łatwo się domyślić, jest adresowany do graczy wszelkich kolekcjonerskich karcianek, którzy pomimo życiowej pasji chcą zachować płynność finansową. Ale nie tylko. Metoda przygotowywania plików do druku, którą tu opiszę, powstała na potrzeby doprowadzenia do porządku kilku gier Print and Play, gdzie każda karta miała inny rozmiar (nie wspominając o kompatybilności z koszulkami czy protectorami). Poradnik opisuje zastosowanie oprogramowania graficznego (GIMP-a – bo darmowy, spolszczony, łatwo dostępny, nadaje się do tego i akurat mam go pod ręką) i daje kilka praktycznych wskazówek co do składania wydruku w całość. Nie jest wymagana umiejętność obsługi GIMP-a, bo każdy krok będzie szczegółowo wyjaśniony (co oznacza, że dla tych którzy znają ten program, tekst wyda się bardzo łopatologiczny).
1. Upewniamy się, że mamy wszystko, co będzie potrzebne: zainstalowanego GIMP-a, pliki graficzne kart (.jpg, .gif, .tif, cokolwiek wpadnie w ręce), których chcemy użyć (wiem, że jest w sieci kilka stron opisujących decki, strategie i prezentujących karty – stamtąd możecie je wziąć, nie będę wymieniał adresów, bo pewnie sami znacie więcej, ale upewnijcie się, że grafiki są w miarę możliwości największe) i gdzieś na boku listę kart w decku z wyszczególnieniem ilości kopii pojedynczych egzemplarzy.
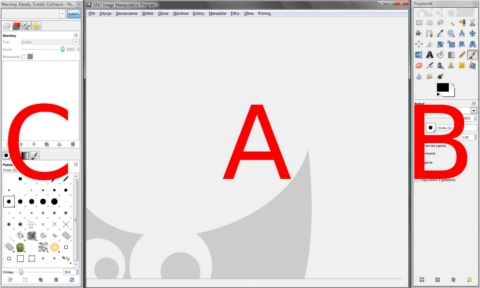
2. Poniższe zdjęcie pokazuje otwartego GIMP-a – jeśli otwieracie go po raz pierwszy, to ułożenie okien może się trochę różnić, ale to nie ma znaczenia. Możecie je ustawić jak wam wygodnie, ale radzę zostawić tak jak są (akurat ja mam odwrotnie, ale z doświadczenia wiem, że większości ludzi odpowiada bardziej domyślny układ). Trzy podstawowe okna to:
- okno obrazu (A),
- okno narzędzi, czyli przybornik (B),
- okno warstw, w którym czasami pojawiają się jeszcze pędzle, kanały, ścieżki i cofania (C).
 3. Tworzymy nowy obraz (w oknie obrazu Plik/Nowy lub skrótem Ctrl + N). Pojawi się okno dialogowe „Utworzenie nowego obrazu”. W rozwijanej liście wyboru „Szablon” wybieramy „A4” (300ppi). Może się okazać, że zamiast ppi jest dpi – to jest to samo; wybieramy. Upewniamy się, że wybrano orientację obrazu w pionie i jednostki milimetry, następnie klikamy „OK”.
3. Tworzymy nowy obraz (w oknie obrazu Plik/Nowy lub skrótem Ctrl + N). Pojawi się okno dialogowe „Utworzenie nowego obrazu”. W rozwijanej liście wyboru „Szablon” wybieramy „A4” (300ppi). Może się okazać, że zamiast ppi jest dpi – to jest to samo; wybieramy. Upewniamy się, że wybrano orientację obrazu w pionie i jednostki milimetry, następnie klikamy „OK”.
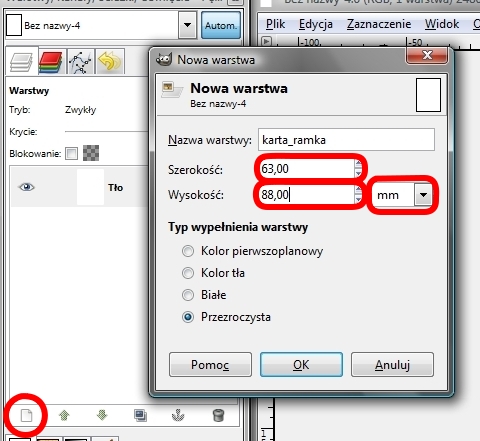
4. W tej chwili w oknie warstw mamy warstwę „Tło”. Klikamy „Stwórz nową warstwę” (pierwsza ikona od lewej, pod listą warstw). Pojawi się okno dialogowe „Nowa warstwa”. Nazwę warstwy można pominąć i zostawić domyślną, choć lepiej wpisać tam cokolwiek, żeby się nam warstwy nie myliły w przyszłości. W rozwijanej liście wyboru zmieniamy jednostki z pikseli (px) na milimetry (mm) i ustalamy wymiary nowej warstwy na: szerokość 63, wysokość 88. Według Wikipedii jest to rozmiar standardowej karty do Magica. Jeśli robicie karty do innej karcianki lub nie wierzycie mi na słowo, to linijka w dłoń i sprawdźcie. Następnie użyjcie otrzymanych wyników (podczas pomiarów uważajcie na zaokrąglenia – wymiary które podałem są od krawędzi do krawędzi, zaokrągleniami zajmiemy się zaraz). Wypełnienie warstwy ma być przezroczyste i klikamy „OK”.
 5. Nowa warstwa stworzy się w górnym lewym narożniku strony. Jej granice wyznacza przerywana żółto-czarna linia. W oknie warstw pojawi się także nazwa (to, co wpisaliśmy w kroku 4. w oknie dialogowym), która powinna być podświetlona na szaro lub niebiesko (zależnie od tego, które okno jest aktywne i gdzie klikaliśmy ostatnio), co oznacza, że operujemy właśnie na tej nowej warstwie.
5. Nowa warstwa stworzy się w górnym lewym narożniku strony. Jej granice wyznacza przerywana żółto-czarna linia. W oknie warstw pojawi się także nazwa (to, co wpisaliśmy w kroku 4. w oknie dialogowym), która powinna być podświetlona na szaro lub niebiesko (zależnie od tego, które okno jest aktywne i gdzie klikaliśmy ostatnio), co oznacza, że operujemy właśnie na tej nowej warstwie.
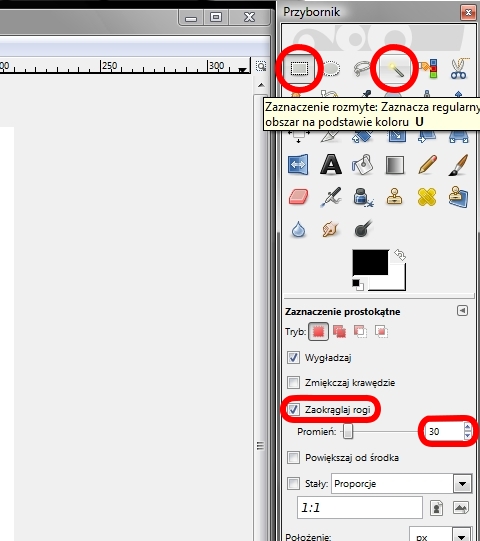
6. Wybieramy narzędzie różdżki – czwarte z kolei, licząc od lewej, w oknie przybornika – „Zaznaczenie rozmyte” (zamiast klikać można użyć skrótu klawiszowego U) i klikamy tym narzędziem w sam środek nowej warstwy (wewnątrz żółto-czarnych granic). Powinna zaznaczyć się cała (pojawi się ruchoma przerywana linia tzw. chodzące mrówki
).
7. Wybieramy narzędzie „Zaznaczenie prostokątne” (pierwsze z kolei w oknie przybornika, skrót klawiszowy R). Klikamy na środek warstwy, na której cały czas działamy (wewnątrz obszaru „chodzących mrówek”). Powinna się pojawić fioletowa ramka, służąca do skalowania obszaru zaznaczenia, ale nie mamy zamiaru jej używać, więc zostawcie ją w spokoju.
8. W opcjach „Narzędzia” – „Zaznaczenie prostokątne” (dolna połowa okna przybornika), zaznaczamy „Zaokrąglaj rogi” (trzeci check-box od góry), wpisujemy wartość 30 i potwierdzamy Enterem. Karty do Magica mają zaokrąglone rogi, promień krzywizny wynosi tam około 2,5 mm, ustawienie parametru na 30 oddaje tę krzywiznę (choć nie mam pojęcia w jakich jednostkach jest ta trzydziestka). Poniższe zdjęcie pokazuje kroki 6-8.
 9. Metodą
9. Metodą przeciągnij i upuść
chwytamy czarny kolor z przybornika i upuszczamy go na środku zaznaczenia.
10. Ponownie wybieramy „Zaznaczenie prostokątne” (jeśli nie jest wciąż zaznaczone od ostatniego razu; skrót klawiszowy: R). Rezygnujemy z zaznaczenia klikając gdziekolwiek poza obszarem wewnątrz chodzących mrówek
– najbezpieczniej klikać na szarawy obszar poza granicami obrazu.
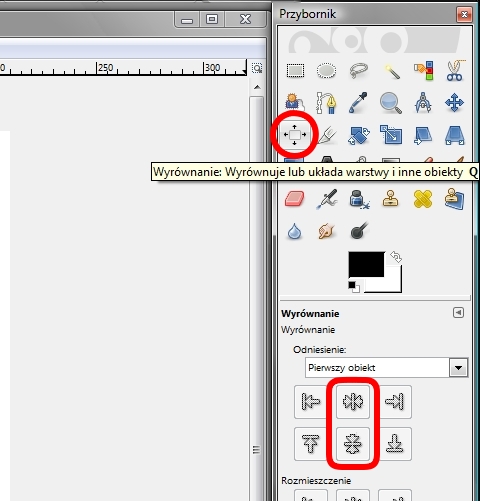
11. W przyborniku wybieramy narzędzie „Wyrównanie” (skrót klawiszowy: Q), następnie klikamy w sam środek czarnego kształtu karty, który przygotowaliśmy w poprzednich krokach. Pojawią się niewielkie kwadraty w narożnikach czarnego prostokąta wskazujące na to, którą warstwę wyrównujemy. W opcjach narzędzia wybieramy te przyciski, które wyśrodkują kształt karty w pionie i w poziomie tak, aby znajdował się na samym środku obrazu.
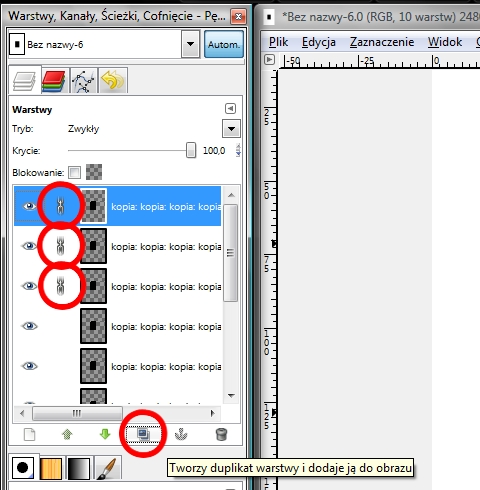
 12. Duplikujemy warstwę na której znajduje się kształt karty. Żeby tego dokonać upewniamy się, że warstwa z czarnym kształtem karty jest aktywna (podświetlona w oknie warstw) następnie klikamy ośmiokrotnie (8 razy!) przycisk Duplikuj warstwę. Oryginał wraz z kopiami daje nam razem dziewięć kart – czyli dokładnie tyle ile wejdzie na stronę.
12. Duplikujemy warstwę na której znajduje się kształt karty. Żeby tego dokonać upewniamy się, że warstwa z czarnym kształtem karty jest aktywna (podświetlona w oknie warstw) następnie klikamy ośmiokrotnie (8 razy!) przycisk Duplikuj warstwę. Oryginał wraz z kopiami daje nam razem dziewięć kart – czyli dokładnie tyle ile wejdzie na stronę.
13. Przyjrzyjmy się w tej chwili oknu warstw. Podświetlona na szaro (lub niebiesko, zależnie od tego, które okno jest aktywne) jest najwyższa warstwa o nazwie kopia kopia kopia… (i tak osiem razy) nazwa_którą_nadaliśmy_czarnej_karcie
. Ponadto obok nazwy warstwy jest niewielka miniaturka tej warstwy, pokazująca jak się prezentuje na tle całego obrazu i oko (oznaczające, że warstwa jest widoczna, a nie ukryta). Między okiem, a miniaturką jest wolna przestrzeń, która reaguje na kursor myszki, kiedy na nią najeżdżamy. To jest funkcja łańcucha (obecnie wyłączona). „Łańcuch” pozwala na powiązanie kilku warstw, żeby tak samo reagowały na działania transformacji (skalowanie, przenoszenie, wszelkie zniekształcenia). Ponieważ wszystkie karty są w jednym miejscu (na środku), a chcemy je mieć rozmieszczone, więc musimy je przenieść. Przenoszenie zalicza się do transformacji, a żeby to zrobić tak, aby się nie narobić, użyjemy łańcuchowania. Na początek należy włączyć łańcuch w trzech pierwszych warstwach od góry. Należy się upewnić, że łańcuch jest włączony jedynie w trzech wybranych warstwach, a nie w żadnej innej. Poniższe zdjęcie pokazuje kroki 12-13.
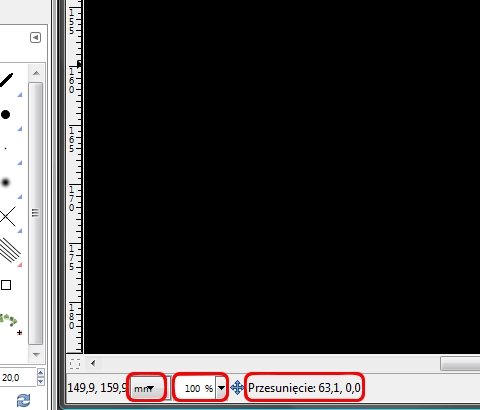
 14. Ctrl + rolka myszki kontroluje zoom (zbliżenie) w oknie obrazu. Ponieważ w tym kroku będziemy rozmieszczać karty na stronie musimy się nieco zbliżyć, żeby mieć większą kontrolę nad precyzją przesuwania. Na dolnym pasku okna obrazu znajduje się informacja na temat obecnie używanych jednostek (powinno być mm, ale px też od biedy może być – jeśli jest cokolwiek innego, kliknij tam i z rozwijanej listy wybierz jedno z dwojga). Obok jednostek powinna być także podana w procentach obecna wartość zbliżenia. Używając Ctrl i rolki ustaw około 100% (ponieważ pracujemy na 300 dpi, wielkość tej karty na ekranie przy rozmiarze 100% jest niemal trzykrotnie większa niż rozmiar wydruku, albowiem standardowy monitor ma koło 75 dpi). W przyborniku wybieramy narzędzie „Przesunięcie” (skrót klawiszowy: M). Klikamy i przytrzymujemy na czarnym prostokącie. Trzymając, przenosimy w prawo. Na dolnym pasku okna obrazu po prawej od procentowego powiększenia obrazu powinna się teraz wyświetlać informacja, o ile przesuwamy daną warstwę (i dwie połączone z nią łańcuchem). Staramy się, żeby jedna wartość wynosiła 63,1 a druga 0,0 (tylko jeśli aktywne jednostki to mm, jeśli aktywne jednostki to px – 745 i 0). Dla ułatwienia – jeśli w czasie przenoszenia przytrzymamy Ctrl, to pomoże utrzymać drugi parametr na poziomie 0 i przesuwać tylko w prawo. Przy pomaganiu sobie Ctrl ważne jest, żeby najpierw puścić przycisk myszki, potem Ctrl. Jeśli się nie powiodło lub nie możemy uzyskać odpowiedniej precyzji przesuwania to puszczamy, cofamy (Ctrl + Z), poprawiamy zbliżenie i próbujemy jeszcze raz.
14. Ctrl + rolka myszki kontroluje zoom (zbliżenie) w oknie obrazu. Ponieważ w tym kroku będziemy rozmieszczać karty na stronie musimy się nieco zbliżyć, żeby mieć większą kontrolę nad precyzją przesuwania. Na dolnym pasku okna obrazu znajduje się informacja na temat obecnie używanych jednostek (powinno być mm, ale px też od biedy może być – jeśli jest cokolwiek innego, kliknij tam i z rozwijanej listy wybierz jedno z dwojga). Obok jednostek powinna być także podana w procentach obecna wartość zbliżenia. Używając Ctrl i rolki ustaw około 100% (ponieważ pracujemy na 300 dpi, wielkość tej karty na ekranie przy rozmiarze 100% jest niemal trzykrotnie większa niż rozmiar wydruku, albowiem standardowy monitor ma koło 75 dpi). W przyborniku wybieramy narzędzie „Przesunięcie” (skrót klawiszowy: M). Klikamy i przytrzymujemy na czarnym prostokącie. Trzymając, przenosimy w prawo. Na dolnym pasku okna obrazu po prawej od procentowego powiększenia obrazu powinna się teraz wyświetlać informacja, o ile przesuwamy daną warstwę (i dwie połączone z nią łańcuchem). Staramy się, żeby jedna wartość wynosiła 63,1 a druga 0,0 (tylko jeśli aktywne jednostki to mm, jeśli aktywne jednostki to px – 745 i 0). Dla ułatwienia – jeśli w czasie przenoszenia przytrzymamy Ctrl, to pomoże utrzymać drugi parametr na poziomie 0 i przesuwać tylko w prawo. Przy pomaganiu sobie Ctrl ważne jest, żeby najpierw puścić przycisk myszki, potem Ctrl. Jeśli się nie powiodło lub nie możemy uzyskać odpowiedniej precyzji przesuwania to puszczamy, cofamy (Ctrl + Z), poprawiamy zbliżenie i próbujemy jeszcze raz.
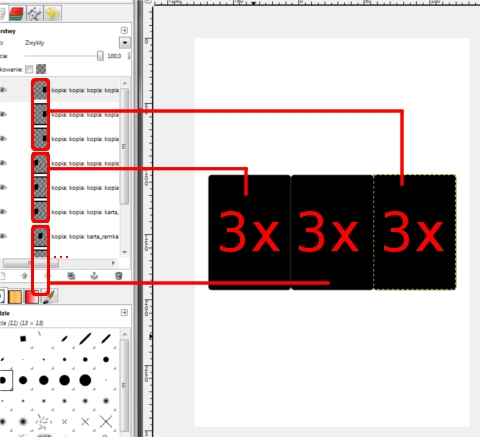
 15. W kroku 13 połączyliśmy łańcuchem trzy pierwsze warstwy od góry. Teraz należy je
15. W kroku 13 połączyliśmy łańcuchem trzy pierwsze warstwy od góry. Teraz należy je odłańcuchować
. Wyłączamy łańcuch w pierwszych trzech warstwach (które jeśli spojrzymy na miniaturki zostały przeniesione na prawo) i włączamy łańcuch w kolejnych trzech warstwach (4, 5 i 6 od góry). Upewniamy się, że żadna inna warstwa nie ma włączonego łańcucha.
16. Powtarzamy krok 14, tym razem przenosząc warstwy ze środka na lewo. Dzięki łańcuchowaniu kolejne trzy warstwy zostały przeniesione razem. Pamiętamy o kontrolowaniu przesunięcia na dolnym pasku i pomaganiu sobie Ctrl.
17. Rozłańcuchowujemy
wszystko. Efekt ostateczny powinien prezentować się jak na poniższym zdjęciu:
 18. Łańcuchujemy co trzecią warstwę (1, 4 i 7 od góry – czyli po jednej z prawej, ze środka i z lewej).
18. Łańcuchujemy co trzecią warstwę (1, 4 i 7 od góry – czyli po jednej z prawej, ze środka i z lewej).
19. Podobnie jak w kroku 14 i kroku 16 przenosimy połączone warstwy. Narzędzie – „Przesunięcie” (skrót klawiszowy: M). Tym razem połączone łańcuchem warstwy przenosimy do góry o 88,1 (jeśli jednostki to mm – jeśli jednostki to px przenosimy o 1040). Pamiętamy, że możemy sobie pomagać przytrzymując Ctrl podczas przenoszenia.
20. Rozłańcuchowujemy
wszystko. Łańcuchujemy co trzecią warstwę, począwszy od drugiej (2, 5 i 8 od góry).
21. Powtarzając krok 19 przesuwamy ze środka w dół połączone trzy warstwy o 88,1 mm (lub 1040 px).
22. Rozłańcuchowujemy
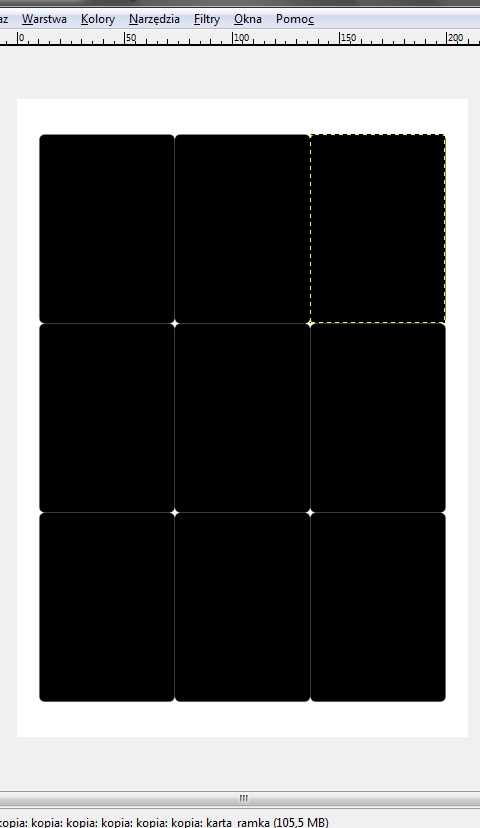
wszystko. Należy zauważyć, że żółto-czarna ramka, oznaczająca aktywną warstwę, będzie prawdopodobnie w prawym górnym narożniku. Nie ma to znaczenia jeśli będzie gdzie indziej; u mnie jest akurat tam, ponieważ w trakcie przenoszenia warstw nie zmieniałem aktywnej warstwy. Narzędzie „Przenoszenia” zawsze przenosiło warstwę na którą się kliknęło niezależnie od warstwy aktywnej. Ponieważ przenosiliśmy, zawsze rozpoczynając klikanie na karcie, która znajduje się w centrum, równomiernie rozmieściliśmy wszystkie dziewięć warstw na stronie. Efekt ostateczny powyższych kroków powinien wyglądać jak na poniższym zdjęciu.
 23. Będziemy teraz wrzucać ściągnięte z Internetu grafiki kart. Żeby wrzucić samą grafikę, wystarczy otworzyć folder w którym znajdują się zapisane pliki, chwycić jeden z nich, a następnie upuścić nad oknem obrazu GIMP-a. Pojawi się nowa warstwa (o nazwie odpowiadającej nazwie użytego pliku) tuż nad ostatnią aktywną warstwą. A zatem, żeby warstwa nie zakopała się pod innymi, należy upewnić się przed przenoszeniem, że aktywna jest najwyższa warstwa (jeśli nie jest, kliknąć na nią, żeby była aktywna).
23. Będziemy teraz wrzucać ściągnięte z Internetu grafiki kart. Żeby wrzucić samą grafikę, wystarczy otworzyć folder w którym znajdują się zapisane pliki, chwycić jeden z nich, a następnie upuścić nad oknem obrazu GIMP-a. Pojawi się nowa warstwa (o nazwie odpowiadającej nazwie użytego pliku) tuż nad ostatnią aktywną warstwą. A zatem, żeby warstwa nie zakopała się pod innymi, należy upewnić się przed przenoszeniem, że aktywna jest najwyższa warstwa (jeśli nie jest, kliknąć na nią, żeby była aktywna).
24. Grafika karty pojawiła się na samym środku okna obrazu. Teraz to ona jest najwyższą warstwą, co można sprawdzić w oknie warstw. Najprawdopodobniej ma niewłaściwy wymiar, lub czarną ramkę. W poprzednich krokach tworzyliśmy czarne ramki (głównie po to, żeby wszystkie karty miały taką samą ramkę), więc nie potrzebujemy ramki w samym ściągniętym pliku.
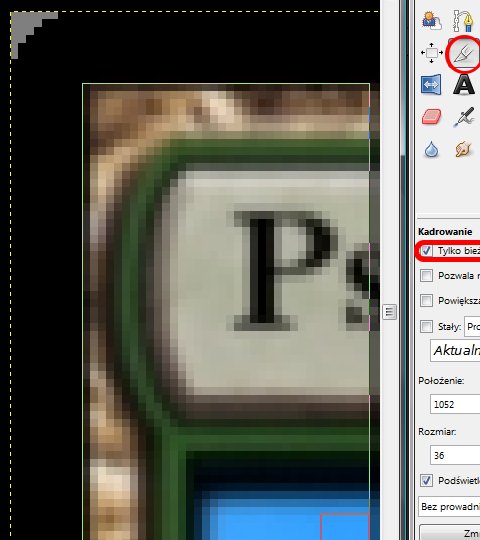
25. Najpierw trzeba się pozbyć niepożądanej ramki. Zbliżamy widok do karty (Ctrl + rolka). Ponieważ ramka jest czarna, to zlewa się z tłem. Na szczęście żółto-czarna linia wyznaczająca granice warstwy mówi nam, czy te granice przebiegają tuż przy grafice (wtedy nie ma ramki), czy też kawałek dalej zostawiając kawałek czarnego pola. Jeśli ramka jest, to wykonujemy następujące działania: wybieramy narzędzie „Kadrowania” z okna „Narzędzi” (ikona przedstawiająca skalpel, prawdopodobnie w trzecim rzędzie, lub skrót klawiszowy Shift + C). W opcjach „Narzędzia” zaznaczamy opcję „Tylko bieżąca warstwa”. Dobrze jest się zbliżyć na tyle, żeby widzieć pojedyncze piksele. W górnym lewym narożniku, dokładnie na granicy koloru i czerni ramki, rozpoczynamy zaznaczenie. Kiedy zaznaczymy tylko kolorową część karty aż do prawego dolnego narożnika naciskamy Enter. Kadrowanie nie nastąpi jeśli nie naciśniemy Enteru, więc można się przybliżać i oddalać, dowolnie manipulując obszarem zaznaczenia (nie musimy zaznaczać naraz, możemy zaznaczyć kawałek, oddalić się, chwycić za narożnik przeciągnąć dalej, zbliżyć się i doprecyzować). Jeśli nagle zniknęło ci prawie wszystko oprócz karty, to prawdopodobnie nie była zaznaczona opcja „Tylko bieżąca warstwa”. W takim wypadku: Ctrl + Z i powtórz ten krok.
 26. Upewniamy się, że karta nad którą obecnie pracujemy jest aktywną warstwą. Wybieramy narzędzie „Skalowanie” i klikamy na kartę (lub skrót klawiszowy: Shift + T i nie trzeba klikać). Wyskoczy okienko skalowania. Jeśli jednostki to milimetry to wpisujemy szerokość 57,7 i wysokość 82,8 (lub 682 i 978 jeśli jednostki to piksele).
26. Upewniamy się, że karta nad którą obecnie pracujemy jest aktywną warstwą. Wybieramy narzędzie „Skalowanie” i klikamy na kartę (lub skrót klawiszowy: Shift + T i nie trzeba klikać). Wyskoczy okienko skalowania. Jeśli jednostki to milimetry to wpisujemy szerokość 57,7 i wysokość 82,8 (lub 682 i 978 jeśli jednostki to piksele).
27. Karta nie ma już własnej ramki i ma dobry wymiar. Czas osadzić ją w którejś z przygotowanych przez nas wcześniej ramek. Wybierz jedną (tylko nie środkową, ponieważ każdy wrzucony obrazek ląduje na środku; lepiej zostawić sobie środkową ramkę na sam koniec i najpierw obstawić brzegowe). Ja wybrałem górną prawą. Znajdź w oknie „Warstwy” warstwę, która jest tą ramką (w moim przypadku górną prawą) i wybierz ją, by stała się aktywna. Pojawi się dookoła niej żółto-czarna ramka w oknie obrazu (jednocześnie grafika karty nad którą pracowaliśmy, straci żółto-czarną ramkę, ponieważ nie jest już aktywna).
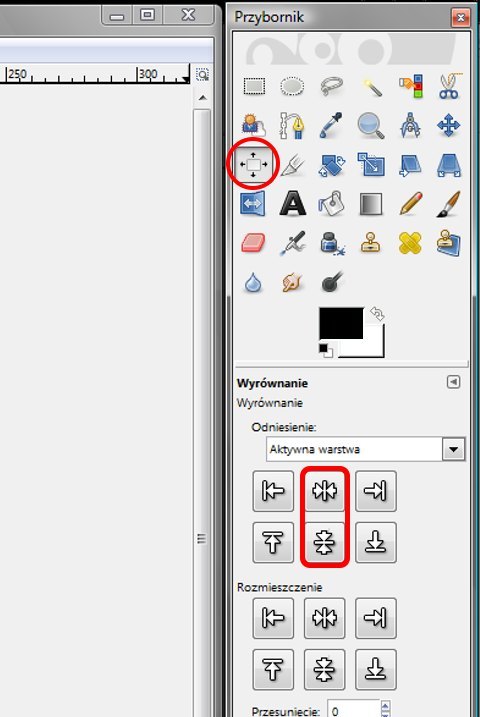
28. Wybierz narzędzie „Wyrównanie” – ikona powinna znajdować się tuż obok kadrowania i wygląda jak prostokąt z czterema strzałkami (skrót klawiszowy: Q). W opcjach „Narzędzia” jest rozwijana lista, do czego ma się odnosić wyrównanie. Wybieramy „Odniesienie” – „Aktywna warstwa”. Obecnie aktywną warstwą jest wybrana przez nas ramka i chcemy, żeby karta znalazła się na samym jej środku. Dlatego klikamy na grafikę karty (kursor powinien wyglądać jak palec, a po kliknięciu powinny pojawić się niewielkie pełne kwadraty w narożnikach karty). W opcjach narzędzia wybieramy „Wyrównanie do środka w pionie i poziomie” (środkowe ikony w pierwszym i drugim rzędzie, tuż pod rozwijaną listą z której wybraliśmy odniesienie do aktywnej warstwy). Karta powinna się teraz znaleźć pośrodku wybranej ramki.
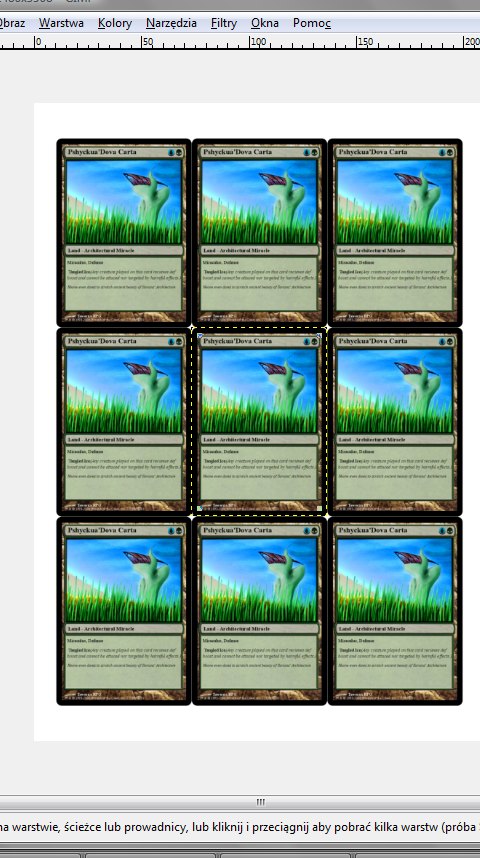
 29. Powtarzamy kroki 23-28, aż rozmieścimy wszystkie dziewięć kart. Oczywiście jeśli w decku jest więcej niż jedna kopia karty, to nie ma sensu powtarzać tych kroków (przycinanie, skalowanie) dla każdego egzemplarza. Kiedy już umieścimy pierwszy egzemplarz tam, gdzie ma być, wybieramy warstwę tej karty i, używając duplikowania warstwy, dorabiamy sobie tyle egzemplarzy, ile brakuje i rozmieszczamy powstałe kopie metodą opisaną w krokach 27-28. Efekt końcowy powinien wyglądać jak na poniższym zdjęciu. Proszę zwrócić uwagę na żółto-czarną ramkę dookoła środkowej czarnej ramki – jako że na niej jako ostatniej umieszczono kartę.
29. Powtarzamy kroki 23-28, aż rozmieścimy wszystkie dziewięć kart. Oczywiście jeśli w decku jest więcej niż jedna kopia karty, to nie ma sensu powtarzać tych kroków (przycinanie, skalowanie) dla każdego egzemplarza. Kiedy już umieścimy pierwszy egzemplarz tam, gdzie ma być, wybieramy warstwę tej karty i, używając duplikowania warstwy, dorabiamy sobie tyle egzemplarzy, ile brakuje i rozmieszczamy powstałe kopie metodą opisaną w krokach 27-28. Efekt końcowy powinien wyglądać jak na poniższym zdjęciu. Proszę zwrócić uwagę na żółto-czarną ramkę dookoła środkowej czarnej ramki – jako że na niej jako ostatniej umieszczono kartę.
 30. Czas na przygotowanie drugich stron kart (tzw. koszulek). Dookoła właściwej grafiki tylnej strony karty znajduje się obszar o jednolitym kolorze pełniący funkcję podobną do ramki z przodu. Nie mam pojęcia jak to się nazywa po polsku ale po angielsku mówi się na to
30. Czas na przygotowanie drugich stron kart (tzw. koszulek). Dookoła właściwej grafiki tylnej strony karty znajduje się obszar o jednolitym kolorze pełniący funkcję podobną do ramki z przodu. Nie mam pojęcia jak to się nazywa po polsku ale po angielsku mówi się na to bleed
. Chodzi o to, żeby dzieląc arkusz na pojedyncze karty, nie okazało się, że z prawej strony znajduje się kawałek lewej krawędzi kolejnej karty (wtedy karty wyglądałyby asymetrycznie i można by powiedzieć, że są znakowane). Jest to obszar, w którym nie ma żadnych istotnych informacji ani grafiki. W przypadku dzisiejszej technologii maszynowego cięcia kart nie jest to raczej problem, „bleed” jest raczej pozostałością po tradycji. Z tym, że my nasze karty będziemy ciąć ręcznie, w dodatku patrząc jedynie na przód, który jest dla nas ważniejszy. My potrzebujemy zatem „bleedu”. Najpierw kliknijmy na oko w oknie warstw obok każdej z warstw grafik kart rozmieszczonych wcześniej – nie będą widoczne, więc nie będą przeszkadzać, a jednocześnie nie stracimy wykonanej roboty. Rozmieszczamy na stronie dziewięć tyłów kart metodą analogiczną do tej, której użyliśmy w krokach 23-28, następnie duplikując osiem razy i rozmieszczając kopie tak, jak w krokach 27-28. Z tym, że zanim odetniemy ramkę z karty („Narzędzie” – „Kadrowanie”), pobierzmy z niej kolor na przyszłość (żeby później przygotować własny „bleed”) narzędziem „Pobranie koloru” – ikona przypomina kroplomierz (skrót klawiszowy: O). Najlepiej się zbliżyć, żeby mieć absolutną pewność co do pobranego koloru.
31. Jeśli tyły kart zostały poprawnie rozmieszczone, to powinny być dziewięcioma kolejnymi warstwami w oknie warstw. Klikamy prawym przyciskiem myszy na miniaturę najwyższej warstwy, będącą tyłem karty. Wybieramy opcję „Połącz w dół” (najprawdopodobniej szósta opcja od góry). Powtarzamy tę czynność, aż połączymy wszystkie tyły (musimy kliknąć „Połącz w dół” osiem razy). Teraz wszystkie tyły są jedną warstwą, a żółto-czarna ramka obejmuje wszystkie. Klikamy na oko, żeby na chwilę ukryć tyły.
32. Podobnie jak w kroku 31 postępujemy z grafikami kart, ale najpierw należy je wszystkie na nowo uwidocznić – klikamy na oko obok każdej z warstw, następnie je łączymy. Jeśli warstwy nie będą widoczne, opcja połączy z pierwszą widoczną warstwą w dół – czyli na przykład z ramką. Nie chcemy łączyć na razie kart z ramkami, chcemy tylko połączyć karty w jedną warstwę. Kiedy już będziemy ją mieli, klikamy na oko, żeby znowu ukryć karty.
33. Podobnie jak w kroku 31 postępujemy z czarnymi ramkami. Łączymy wszystkie warstwy pojedynczych czarnych ramek w jedną warstwę – łączymy tylko czarne ramki, nie łączymy ich z grafikami kart, ani z tyłami. Jeśli przytrafi się, że między dwoma warstwami czarnych ramek jest jakaś inna warstwa – na przykład karta – znaczy to, że po drodze się gdzieś pomyliliśmy, można to naprawić zmieniając kolejność warstw metodą przeciągania.
34. W oknie warstw powinniśmy mieć teraz, wymieniając kolejno od góry: warstwę tyłów kart (ukrytą), warstwę przodów kart (ukrytą), warstwę ramek (widoczną), warstwę tła (widoczną). Wybieramy „warstwę tła” (biała, na samym dole), żeby była aktywna.
35. Klikamy prawym przyciskiem myszy na warstwę tła i wybieramy „Nową warstwę”. Pojawi się okienko. Możemy zmienić nazwę warstwy na bleed
, zostawiamy wymiary w spokoju tak jak są (powinno być mniej więcej 210×297 w milimetrach lub 2480×3508 w pikselach – dopuszczalne są minimalne różnice), wypełnienie warstwy – przezroczyste. Klikamy OK.
36. W oknie warstw wybieramy warstwę z czarnymi ramkami, żeby była aktywna. Duplikujemy ją. Wybieramy dolną wersję tej warstwy i, klikając prawym przyciskiem myszy, wybieramy „Połącz w dół”, łącząc z warstwą bleed
.
37. Klikamy oko przy warstwie ramek (tej górnej), tym samym ją ukrywając.
38. W oknie warstw powinniśmy mieć następujące warstwy: warstwę tyłów kart (ukrytą), warstwę przodów kart (ukrytą), warstwę ramek (ukrytą), warstwę bleed
(widoczną i aktywną), warstwę tła (widoczną).
39. W oknie narzędzi wybieramy „Zaznaczenie według koloru” (ikona wygląda jak palec z trzema kolorowymi kwadratami; skrót klawiszowy: Shift + O). W oknie obrazu klikamy na jedną z ramek (które w wyniku duplikowania warstwy ramek i scalenia są tak naprawdę na warstwie bleed
). Powinny zaznaczyć się wszystkie. Klikamy prawym przyciskiem myszy wewnątrz zaznaczenia i wybieramy z menu które się pojawi „Zaznaczenie/Powiększ” (w niektórych wersjach GIMP-a można także wybrać te opcje z paska opcji u góry okna obrazu). Wyskoczy okienko. Wybieramy jednostki milimetry i wartość 3.
40. W kroku 30 pobraliśmy kolor „bleedu” z tyłu karty. Kolor ten wciąż powinien być w oknie narzędzi. Metodą przeciągnij i upuść rzucamy go na sam środek zaznaczenia. Anulujemy zaznaczenie – najłatwiej, wybierając „Zaznaczenie prostokątne” (skrót klawiszowy: R) i klikając gdzieś poza obraz. Możemy teraz na chwilę pokazać warstwę tyłów kart i zobaczyć czy wszystko pasuje, ale przed przejściem do następnego kroku powinna być ukryta.
41. Klikamy w oknie warstw na oko obok warstwy czarnych ramek, żeby znowu była widoczna. Aktywną warstwą niech będzie warstwa tła. Teraz możemy zobaczyć, o ile większe jest tło tyłów kart, od tyłów przodów (chyba, że oba są czarne, wtedy niewiele widzimy i powinniśmy na chwilę ukryć warstwę bleed
).
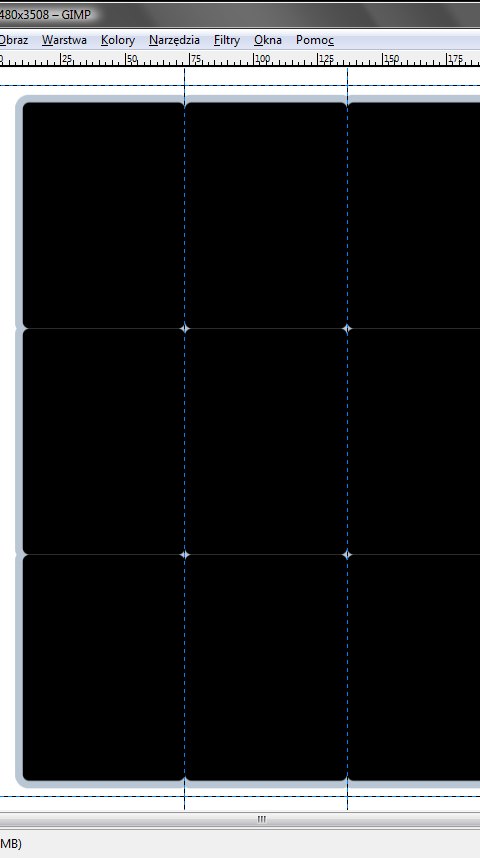
42. Po lewej i u góry, w oknie obrazu, są linijki. Jeśli ich nie widzicie to kliknijcie prawym przyciskiem myszy i wybierzcie z menu „Widok/Wyświetl linijki” (lub wybierzcie z paska opcji u góry okna obrazu albo skrótem klawiszowym: Ctrl + Shift + R). Między pionowymi kolumnami ramek kart jest przerwa grubości jednego piksela. Zbliżcie się do niej na tyle, żeby widzieć poszczególne piksele. Metodą przeciągnij i upuść chwyćcie pionową linijkę po lewej stronie ekranu i upuśćcie dokładnie na tej przerwie między kolumnami. Pojawi się przerywana niebieska linia – prowadnica. Prowadnice nigdy się nie drukują, widać je tylko na komputerze, podczas rysowania i przenoszenia przyciągają kursor myszy pomagając tworzyć proste linie. Jeśli nie widzisz prowadnic, podobnie jak w przypadku linijek wybierz z menu „Widok/Wyświetl prowadnice” (lub: Ctrl + Shift + T). Symetrycznie ustaw prowadnice pomiędzy kolejnymi kolumnami ramek. Teraz są one między pierwszą i drugą oraz drugą i trzecią kolumną. Oczywiście nie da się upuścić prowadnicy dokładnie na środku przerwy, ponieważ przerwa ma szerokość jednego piksela; nie da się ustawić prowadnicy w połowie piksela. Ustaw je zatem symetrycznie. Niech prowadnice przylegają albo obie do krawędzi środkowej kolumny lub obie do krawędzi zewnętrznych kolumn. Używając tej samej metody, ale tym razem linijki poziomej z góry, ustaw jedną prowadnicę 3mm ponad górną granicą wystającego „bleedu” (3mm to odległość między krawędzią ramek, a krawędzią „bleedu”; po prostu odłóż ją na oko jeszcze raz w górę i ustaw tam prowadnicę). Jeśli „bleed” został wyłączony, bo też był czarny, to możesz, używając linijki (na której w końcu jest podziałka), odłożyć prowadnicę około 6mm ponad górną granicą czarnych ramek. Podobnie postąp z dolną krawędzią, z tym, że prowadnica będzie oddalona w dół. Powinniśmy uzyskać efekt jak na poniższym zdjęciu.
 43. Upewniamy się, że aktywną warstwą jest warstwa tła, następnie wybieramy jakiś ciemny kolor (najlepiej kliknąć na małą ikonkę obok wyboru kolorów i będziemy mieli czerń).
43. Upewniamy się, że aktywną warstwą jest warstwa tła, następnie wybieramy jakiś ciemny kolor (najlepiej kliknąć na małą ikonkę obok wyboru kolorów i będziemy mieli czerń).
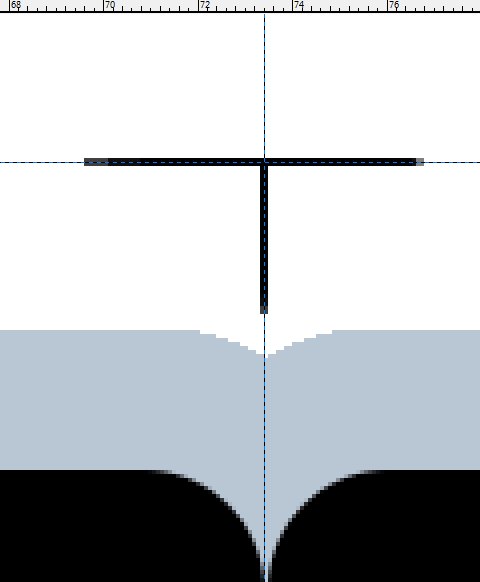
44. Wybieramy narzędzie pędzla (ikona wygląda jak pędzel; skrót klawiszowy: P). Wybieramy pędzel „Circle(01)” – czyli po prostu jedno-pikselową kropkę. Zbliżamy się do jednego z przecięć prowadnic. Rozpoczynając od przecięcia i jadąc pędzlem wzdłuż prowadnic, robimy kształt literki T
. Prawdopodobnie będzie trzeba przejechać pędzlem kilka razy, żeby było ciemne i widoczne. Powtarzamy dla pozostałych trzech przecięć prowadnic. Już wyjaśniam, po co to robimy – drukując karty na drukarce obustronnie, zawsze będziemy mieli lekkie przesunięcie, zwłaszcza jeśli wybierzemy lepszy papier (fotograficzny, albo o większej gramaturze – koło 160-200). Dlatego tyły i przody będziemy drukować na osobnych arkuszach – te symbole będą dla nas celownikami, żeby je dobrze złożyć – więcej na ten temat później. Przykład na zdjęciu poniżej.
 45. Ten krok ma ułatwić pracę niektórym drukarkom (drukarki, które nie mają opcji zadrukowania 100% kartki od krawędzi do krawędzi mogą sprawiać problemy przy drukowaniu pliku rozmiaru A4). Dla bezpieczeństwa lepiej go wykonać. Wybieramy narzędzie „Kadrowanie” (ikona przypominająca skalpel; skrót klawiszowy: Shift + C). W oknie warstw upewniamy się, że warstwa
45. Ten krok ma ułatwić pracę niektórym drukarkom (drukarki, które nie mają opcji zadrukowania 100% kartki od krawędzi do krawędzi mogą sprawiać problemy przy drukowaniu pliku rozmiaru A4). Dla bezpieczeństwa lepiej go wykonać. Wybieramy narzędzie „Kadrowanie” (ikona przypominająca skalpel; skrót klawiszowy: Shift + C). W oknie warstw upewniamy się, że warstwa bleed
jest widoczna. W opcjach „Narzędzia” – „Tylko bieżąca warstwa” powinno być odznaczone. Będziemy teraz kadrować całość, nie pojedyncze warstwy. Zaznaczamy obszar o takiej wielkości, by po lewej i prawej mieć kilka pikseli tła dookoła „bleedu”, a od góry i dołu kilka pikseli ponad (na dole: pod) znaczkiem T
, który zrobiliśmy sobie w kroku 44.
46. Na potrzeby tego poradnika zaprojektowałem sobie tył karty. Jest to rozwiązanie korzystne z wielu względów – nie używa się oficjalnego tyłu karty, więc nikt nie zarzuci fałszowania kart i można je łatwo odróżnić od oryginałów, można nadać im osobisty smaczek i ostatecznie można wybrać kolor „bleedu”. Ja wybrałem najlepszy możliwy: biały, który nie marnuje tuszu i można przeskoczyć tę część poradnika, która jest poświęcona „bleedowi”. Jeśli komuś już chce się tak bawić – należy pamiętać, że grafika nie może być od krawędzi do krawędzi.
47. Upewniamy się że włączone mamy warstwy z tyłami kart, z „bleedem” i tłem. Warstwy z kartami i z ramkami muszą być ukryte. „Plik/Zapisz jako” (lub skrót klawiszowy: Ctrl + Shift + S). Zapisujemy plik jako .jpg, np. tyly.jpg
. Wyskoczy okienko z zapytaniem, czy eksportować. Format .JPG (.TIF, .GIF, .BMP, .PNG i tak dalej) nie obsługuje warstw, ale za to mniej waży (w Mb). Ponieważ będziemy drukować co najmniej siedem arkuszy tyłów (dla 60 kartowego decka) warto je sobie już przygotować do druku. Przy pytaniu o kompresję najlepiej wybrać jakość 100%. Kompresja .JPG jest stratna, a my chcemy, żeby karty były czytelne.
48. Podobnie postępujemy z kartami. Ukrywamy warstwy tyłów i „bleed” tak, żeby widocznymi warstwami były: karty, ramki i tło. Zapisujemy jako karty1.jpg
.
49. Mamy jeden arkusz kart. No, wszystko ładnie, ale to tylko 9 sztuk, a gdzie reszta? Głupio byłoby powtarzać cały poradnik od początku, dlatego w oknie warstw wybieramy warstwę kart i naciskamy Delete (na klawiaturze). Proszę zauważyć, że warstwa wciąż jest tam, gdzie była, ale teraz jest pusta (właściwie przezroczysta). Jeśli zamiast przezroczystej robi się biała, to zapewne ma pogrubioną nazwę. Naprawiamy to klikając na nią w oknie warstw prawym przyciskiem myszy, wybieramy „Dodaj kanał alfa” i powtarzamy operację z naciskaniem Delete. Mamy ją tylko wyczyścić – nie usuwamy warstwy! Zapisz otrzymany efekt jako plik formatu .XCF (format GIMP-a, zachowuje warstwy) na przykład szablon.xcf
. Teraz, żeby stworzyć kolejne arkusze kart, wykonujemy kroki 23-26. Zamiast jednak wyrównywać je do pojedynczych ramek (ile to było klikania…) aktywną warstwą będzie warstwa poprzednio scalonych (i wyczyszczonych) warstw kart. Używając wszystkich sześciu przycisków narzędzia „Wyrównanie”, rozstawiamy karty po kątach, pod ścianami i na środku. Następnie powtarzamy krok 48 i mamy kolejny arkusz kart. Jeśli chcemy robić kolejny arkusz, używamy ikony śmietnika, żeby wyrzucić użyte już warstwy kart (tym razem usuwamy warstwy, a nie czyścimy) i od nowa… i tak w kółko, aż będziemy mieli wszystkie arkusze.
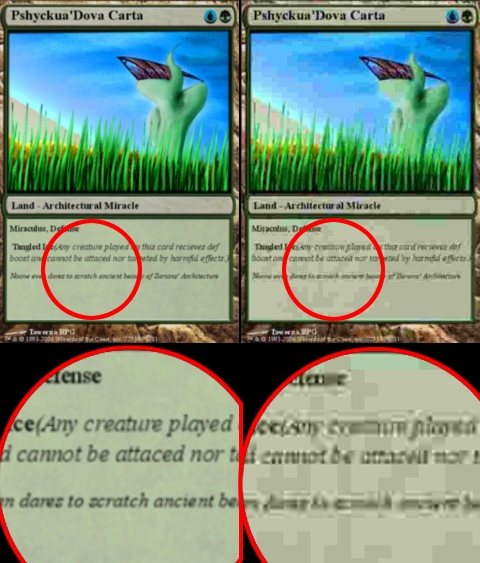
50. Kontrola jakości! Wspominałem o kompresji .JPG. Dotyczy ona także plików, które ściągaliśmy. Przy przeskalowaniu kart należy czasami rzucić okiem na procentową wartość powiększania: powyżej 300% nawet dobra jakość plików nie da dobrych efektów – wyjdzie pikseloza w druku (dlatego nim przejdzie się do kolejnego kroku, warto krytycznie przyjrzeć się przygotowanym arkuszom, może niektóre grafiki trzeba będzie wymienić). Ponadto zależnie od strony, z której ściągamy, czasami pliki są dobre tylko jako miniaturki albo potraktowane kompresją, żeby mniej ważyły – karta rozpoznawalna niekoniecznie jest czytelna. Musimy zatem szukać plików o dużych wymiarach (w pikselach) i niskiej kompresji. Różnice pokazuje poniższe zdjęcie – ta sama karta z różną kompresją.
 51. Zamykamy szablon, już się nie przyda. W GIMP-ie otwieramy jeden z przygotowanych do druku plików. Od razu rzuca się w oczy brak warstw. Wybieramy z menu „Plik/Drukuj”. Ważne jest, że drukujemy z poziomu GIMP-a, a nie z przeglądarki obrazów Windows. Po to męczyliśmy się z pojedynczymi pikselami, żeby teraz mieć możliwie zbliżone wymiary w druku. Wyskoczy okienko – wybieramy drukarkę, ilość kopii – wiadomo: standard – ale zanim klikniemy „Drukuj”, przechodzimy do zakładki „Ustawienia obrazu”. Zaznaczamy „Ignoruj marginesy strony”. Rozdzielczość X i Rozdzielczość Y ustawiamy na 300dpi każdą. Operację powtarzamy dla każdego z przygotowanych do wydruku arkuszy.
51. Zamykamy szablon, już się nie przyda. W GIMP-ie otwieramy jeden z przygotowanych do druku plików. Od razu rzuca się w oczy brak warstw. Wybieramy z menu „Plik/Drukuj”. Ważne jest, że drukujemy z poziomu GIMP-a, a nie z przeglądarki obrazów Windows. Po to męczyliśmy się z pojedynczymi pikselami, żeby teraz mieć możliwie zbliżone wymiary w druku. Wyskoczy okienko – wybieramy drukarkę, ilość kopii – wiadomo: standard – ale zanim klikniemy „Drukuj”, przechodzimy do zakładki „Ustawienia obrazu”. Zaznaczamy „Ignoruj marginesy strony”. Rozdzielczość X i Rozdzielczość Y ustawiamy na 300dpi każdą. Operację powtarzamy dla każdego z przygotowanych do wydruku arkuszy.
52. Zadrukowane arkusze rozkładamy na szklanym podświetlanym od spodu stole. Jednakże, jako że mało kto takowy posiada, można posłużyć się oknem i odrobiną taśmy klejącej papierowej. Tyły nadrukiem do szyby mocujemy taśmą, następnie przymierzamy przody (celowniki zrobione w kroku 44 się tutaj bardzo przydają). Usztywniamy to jakoś (albo wbijając szpilki w celowniki, albo odrobiną kleju i przenosimy na płaską, zabezpieczoną powierzchnię (wyłożoną folią, gazetami). Jedną z metod połączenia arkuszy – prostą i najbardziej profesjonalną – jest użycie kleju w sprayu. Moim faworytem jest jednak metoda kolegi, polegająca na nalepianiu pasów dwustronnej taśmy klejącej (dzięki czemu karty były grubsze trochę bardziej piankowe
, ale mają lepkie krawędzie, jeśli do cięcia używa się nożyka, a nie nożyczek). Dajemy odpocząć i wyschnąć posklejanym w ten sposób arkuszom. Noc wystarczy.
53. Dzielimy sklejone arkusze na karty, patrząc na przody („bleed” może być odrobinę przesunięty – po pierwsze: po to jest, a po drugie: nie tyły są najważniejsze). Przy nożyczkach może się omsknąć ręka, więc lepiej użyć metalowej linijki i nożyka introligatorskiego do tapet, lub obrotowego noża Xacto. Od biedy można użyć normalnej plastikowej linijki, ale trzeba się liczyć z tym, że ten proces ją zniszczy. Metalowe linijki są potwornie drogie, ale jeśli pójdziemy do dowolnego marketu budowlanego i kupimy metalową listwę na próg drzwi wewnętrznych, to nagle ten sam kawałek żelastwa różniący się jedynie brakiem nadrukowanej podziałki jest tańszy dziesięciokrotnie.
54. Jeśli udało się nam kiedyś dorwać takie sprytne urządzenie jak corner punch, to używamy go do zaokrąglania rogów. Jeśli nie, to używamy poczciwych nożyczek. Sprawdzają się także zaokrąglone nożyczki do obcinania skórek lub cążki do paznokci o odpowiednim promieniu krzywizny.
55. Gotowe karty można włożyć w protectory, albo najtańsze możliwe na rynku całkowicie przezroczyste koszulki. Doda im to też trochę trwałości. Niektórzy czasami laminują, ale do tego trzeba mieć już sprzęt (albo żelazko i dużo szczęścia z cierpliwością).

Bądź pierwszą osobą, która zostawi swój komentarz